Javascript onclick olayının çakışması yada çalışmaması.
Merhaba, proje geliştiriyorum ve mobilde menü butonu için menünün açılıp kapanmasını sağlayacak küçük bir javascript kodu yazdım ama çalışmıyor.
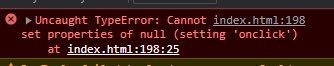
Yani hata veriyor kod. Ve 2. onclick olayını silince hata alınmıyor.
//MENÜ AÇILIP KAPANMA
nav_btn.onclick = ()=>{
menu.style.display = "flex";
nav_btn.setAttribute("id","nav_btn_close");
}
nav_btn_close.onclick = ()=>{
menu.style.display = "none";
nav_btn_close.setAttribute("id","nav_btn");
}
//MENÜ AÇILIP KAPANMA//
Alınan hata görselde aşşağıda mevcuttur.

Öyle yapmasan da bir class ekleyip çıkarsan mesela? Örn: active.
Bu kullanım doğru bir kullanım değil çünkü, bence menu'ye sabit bir id veya class ver css'lerini ona yaz sabit kalsın ve menü açma butonuna tıkladığında menu'ye active classı ekle.
Aynı Class'ı hamburger ve close şeklinde değişiyorsa butona da ekleyip çıkarabilirsin.
Bu işlem için classList.toggle("active") kullanabilirsin.
Kodun şu şekilde görünecektir;
nav_btn.onclick = ()=>{
menu.classList.toggle("opened");
nav_btn.classList.toggle("active");
}
Kolay gelsin.