React Helmet ile oluşturulmuş meta etiketleri
react-helmet ile oluşturulmuş meta etiketleri opengraph tagları ile eklenmiş olan içerikler herhangi bir meta analizi yapan siteler tarafından `(twitter&linkedin&discord)` tanımlanamamaktadır.
Bunu nasıl giderebiliriz?
@devepdogukan
next.js'e geçmeye çalıştım ama bir türlü harici api'a bağlanamadım, izin verilmiyor gibi idi.
Şöyle bir şey yaptım
//Context/AuthContext.tsx
"use client";
import React, { createContext, useContext, useState, useEffect } from "react";
const AuthContext = createContext<any>(null);
export const AuthContextProvider = ({ children }: { children: any }) => {
const [loggedIn, setLoggedIn] = useState(false);
function getLoggedIn() {
fetch(`${process.env.NEXT_PUBLIC_API_URL}/api/auth/signedIn`, {
credentials: "include",
})
.then((response) => response.json())
.then((json) => setLoggedIn(json))
.catch((err) => setLoggedIn(false));
}
useEffect(() => {
getLoggedIn();
}, []);
const value = { getLoggedIn: getLoggedIn, loggedIn: loggedIn };
return <AuthContext.Provider value={value}>{children}</AuthContext.Provider>;
};
export const useAuthContext = () => useContext(AuthContext);
Tabii ki gerekli yerlerde Provider'ı tanımladım ve başladım veri çekmeye, ilk navbara koymak istedim, evet bir istek göndermiş ve veri gelmiş.
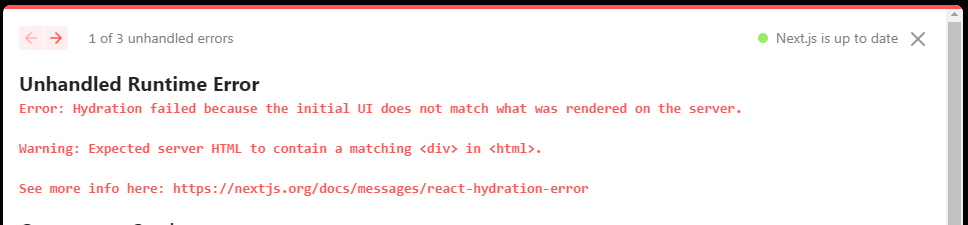
Gelen veriyi kullanmak istediğimde ise şöyle bir hata ile karşılaştım;

Bunu nasıl çözmem gerekiyor en ufak bir fikrim, chatpgt'e de sordum ama geçerli bir yanıt alamadım.