Slider container sorunu
Merhaba,
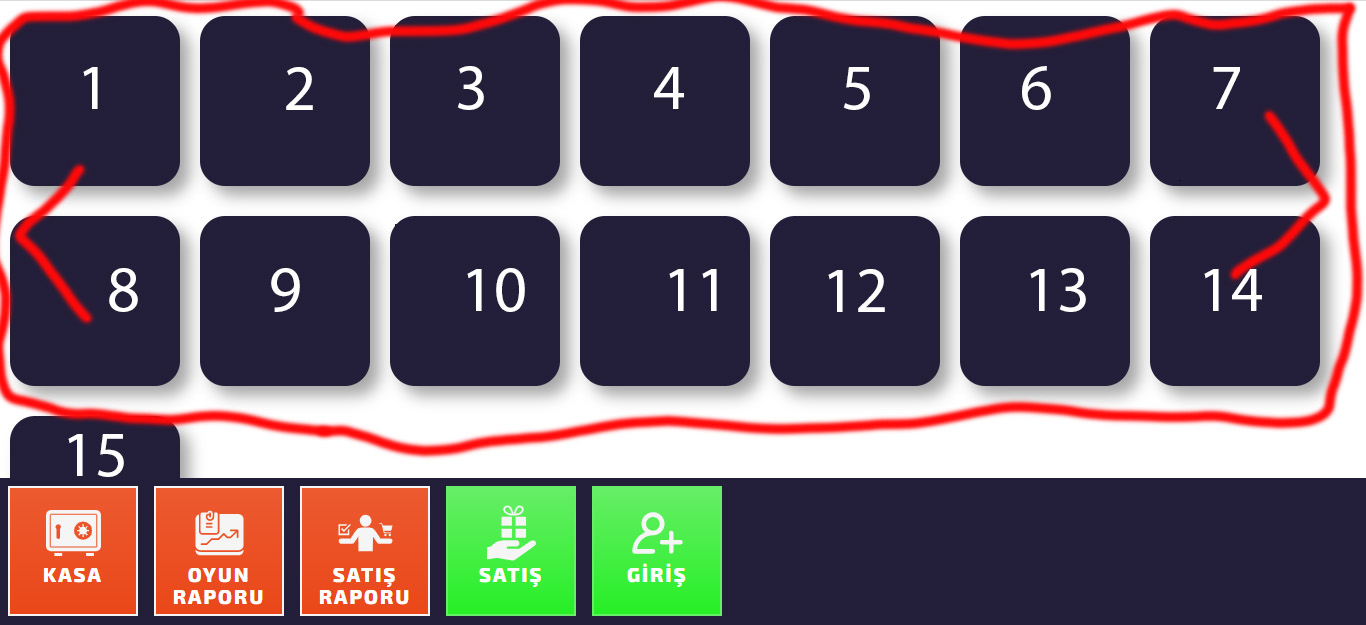
en altta, resimdeki gibi bir slider'a ihtiyacım var.
kod yapısı aşağıdaki gibi;
<div class="container">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
.
.
.
<li>40</li>
</div>
benim burada 14'lü gruplar halinde bu tabloyu slider'a dönüştürmem gerekiyor.
her sonraki sayfaya bastıgımda. diğer 14 ü göstermeli.
swiperjs ile denedim. fotoğraf mantıgıyla gösteriyor. her 14 ünü bir container a aldığımda ise bu sefer listeden birini sildigimde yeri boş kalıyor.
yani alt alta li yapısı baki kalmalı ekrandan bir kutu sildigimde yerini bir sonraki sayfadan bir kutu doldurmalı.

şimdiden düşünen, düşünüp çözüm bulamayıp yazamayan, yazıp beni sonuca ulaştıran herkese teşekkür ederim :)
@kemalgundogdu swipper da bu dediğimi yapabilmek için
her 14 lü blok yapısını bir container içine almak gerekiyor.
bu da benim istediğim sonucu vermiyor.
örnek varsa yine de göster gözümden kaçmış olabilir.
chatgpt de işimi çözmedi koca bi kod blogu yazdım. şimdilik sorunumu çözdüm.