Slider container sorunu
Merhaba,
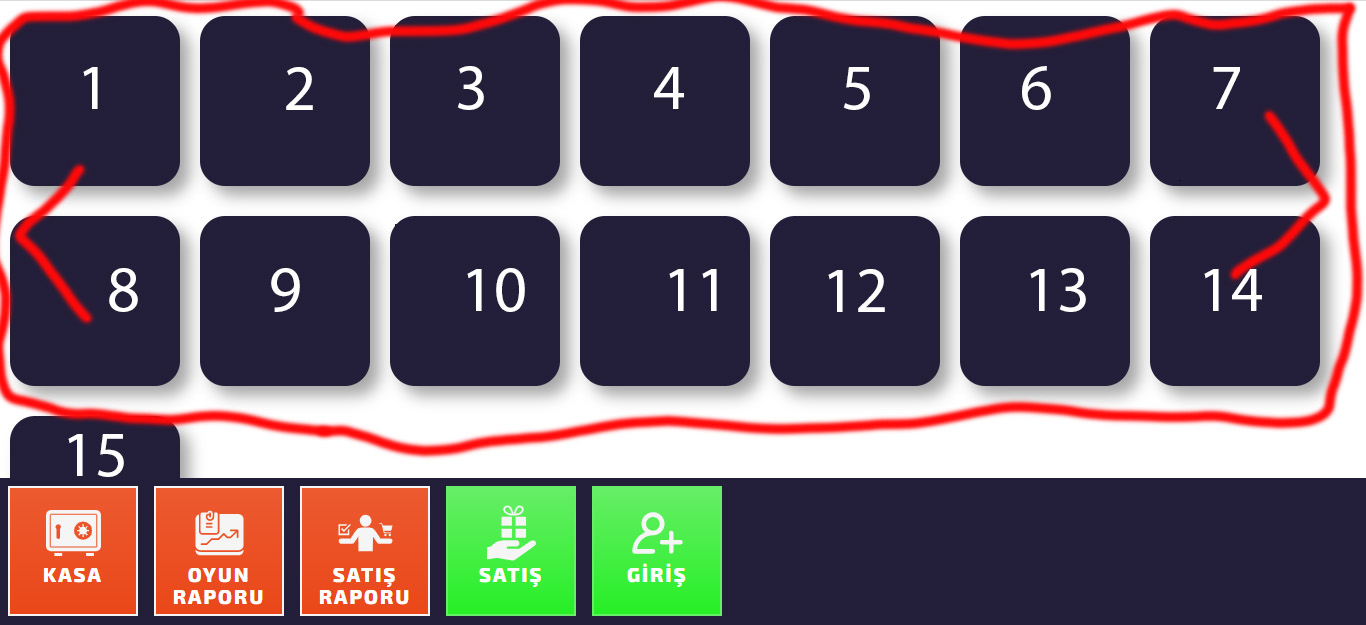
en altta, resimdeki gibi bir slider'a ihtiyacım var.
kod yapısı aşağıdaki gibi;
<div class="container">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
.
.
.
<li>40</li>
</div>
benim burada 14'lü gruplar halinde bu tabloyu slider'a dönüştürmem gerekiyor.
her sonraki sayfaya bastıgımda. diğer 14 ü göstermeli.
swiperjs ile denedim. fotoğraf mantıgıyla gösteriyor. her 14 ünü bir container a aldığımda ise bu sefer listeden birini sildigimde yeri boş kalıyor.
yani alt alta li yapısı baki kalmalı ekrandan bir kutu sildigimde yerini bir sonraki sayfadan bir kutu doldurmalı.

şimdiden düşünen, düşünüp çözüm bulamayıp yazamayan, yazıp beni sonuca ulaştıran herkese teşekkür ederim :)
neyse forum ölü gibi... madem dünya da hayat kalmadı chatgpt den yardım alayım..
biraz css le süsleyince istediğimi verecektir. :)
swiper gibi kaliteli birşey söyleyecek olan varsa yine de sevinirim..
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
<li>16</li>
<li>17</li>
<li>18</li>
<li>19</li>
<li>20</li>
<li>21</li>
<li>22</li>
<li>23</li>
<li>24</li>
<li>25</li>
<li>26</li>
<li>27</li>
<li>28</li>
<li>29</li>
<li>30</lİ>
</ul>
</body>
<script src="https://code.jquery.com/jquery-3.6.3.min.js"></script>
<button onclick="previous()">Geri Git </button>
<button onclick="next()">İleri Git </button>
<script>
var current =0;
function next() {
if (current<16) {
current+=14;
show();
}
}
function previous() {
if (current>=14) {
current-=14;
show();
}
}
function show() {
var lis = document.querySelectorAll("ul li");
for (var i=0; i<lis.length; i++) {
lis[i].style.display="none";
}
for (var i=current; i<current+14 && i<lis.length; i++) {
lis[i].style.display="block";
}
}
show();
</script>
</html>