Önbellekteki Javascript Dosyalarını Yenileme
Merhaba,
çılgınca ve gereksiz gibi görünen bir şey yapmaya çalışıyorum, sebebi aklıma gelmesi ve yapabileceğimi düşünmem : )
istemciye gösterilen tüm dosyalar sunucu da render ediliyor, font, img, css, js aklınıza ne gelirse. hiçbirine doğrudan erişim yok, aslında ana sayfa dışında sitenin herhangi bir yerindende çağrılamıyor. seo açısından pek önem arz etmiyor benim için, bir yönetim paneli sonuçta indeksleme kaygım yok.
let xyz = {
isOpen: false,
orientation: undefined,
},
threshold = 160,
emitEvent = (isOpen, orientation) => {
globalThis.dispatchEvent(new globalThis.CustomEvent('devtoolschange', {
detail: {
isOpen,
orientation,
},
}));
},
main = ({emitEvents = true} = {}) => {
let widthThreshold = globalThis.outerWidth - globalThis.innerWidth > threshold,
heightThreshold = globalThis.outerHeight - globalThis.innerHeight > threshold,
orientation = widthThreshold ? 'vertical' : 'horizontal';
if(!(heightThreshold && widthThreshold) &&
((globalThis.Firebug &&
globalThis.Firebug.chrome &&
globalThis.Firebug.chrome.isInitialized) || widthThreshold || heightThreshold)){
if((!xyz.isOpen || xyz.orientation !== orientation) && emitEvents){
emitEvent(true, orientation);
}
xyz.isOpen = true;
xyz.orientation = orientation;
}else{
if(xyz.isOpen && emitEvents){
emitEvent(false, undefined);
}
xyz.isOpen = false;
xyz.orientation = undefined;
}
},
x = 'aW1wb3J0ICcuL0pTL2pxdWVyeS5qcyc7IGltcG9ydCAnLi9KUy9wb3BwZXIuanMnOyBpbXBvcnQgJy4vSlMvYm9vdHN0cmFwLmpzJzsgaW1wb3J0ICcuL0pTL2FwcCc7IGltcG9ydCAnLi9KUy90eHRlZmN0JzsgaW1wb3J0ICcuL0pTL3BkZmh1bnRlcic7IGltcG9ydCAnLi9KUy9jb250ZXh0bWVudS5qcyc7IGltcG9ydCAnLi9KUy9qUXVlcnlUZXJtaW5hbC5qcyc7IGltcG9ydCAnLi9KUy9wcmlzbS5qcyc7IGltcG9ydCAnLi9KUy9wcmlzbSc7IGltcG9ydCAnLi9KUy9mdW5jdGlvbnMnOyBpbXBvcnQgJy4vSlMvYWxsLWluJzsgaW1wb3J0ICcuL0pTL296Z2VjbWlzJzsgaW1wb3J0ICcuL0pTL2NyeXB0by5qcyc7IGltcG9ydCAnLi9KUy9kZXZ0b29sJzs=',
xx = 'aW1wb3J0ICcuL0pTL2FwcCc7';
main({emitEvents: false});
setInterval(main, 500);
document.addEventListener("DOMContentLoaded", function(event) {
function xel(val, val2, con) {
let f = document.createElement("script"),
a = document.createAttribute("type"),
b = document.createAttribute("id"),
ns = document.createTextNode(''),
cs = document.getElementById("module"),
rm = document.getElementById(val2);
rm ? rm.parentNode.removeChild(rm) : false;
a.value = "module";
b.value = val;
f.appendChild(ns);
f.setAttributeNode(a);
f.setAttributeNode(b);
document.head.insertBefore(f, cs);
document.getElementById(val).innerHTML = atob(con);
}
function xms(){
window.location.search == '?q=f' ? false :
history.replaceState("", document.title, window.location.href+'?q=f');
console.log(
'CSS\'in ve Javascript\'in yüklenebilmesi için konsolun %ckapalı%c olması gerekmektedir. sayfayı %cyenilemeyin!%c',
'color: #f00; font-weight: bold',
'',
'color: #fff; background: #1e90ff; padding: 4px',
'');
xel('f', 't', x);
}
function xxms(){
history.replaceState("", document.title, window.location.pathname);
xel('t', 'f', xx);
}
function xrt(x){
x == true ? xms() : xxms();
}
xrt(xyz.isOpen);
window.addEventListener('devtoolschange', event => {
xrt(event.detail.isOpen);
});
});
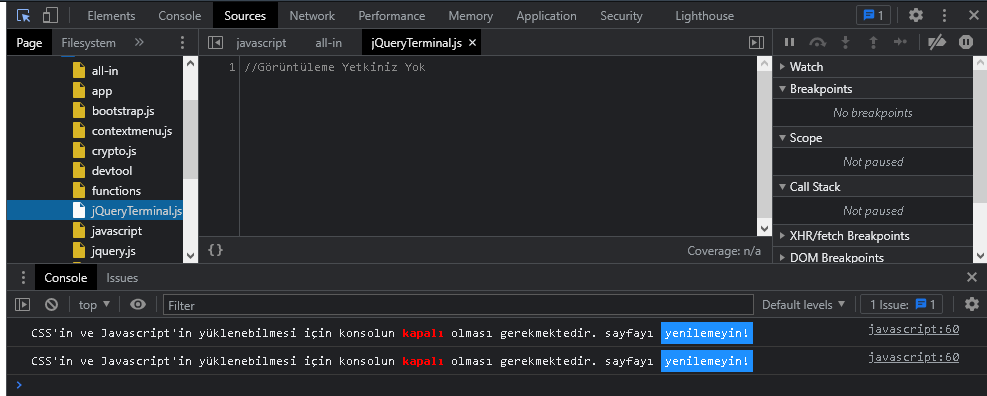
kodu biraz açıklayım. jquery barındırmıyor saf javascript, meğer ben javascript değil de jquery biliyormuşum bunu yazarken zorlanmamdan anladım : ) neyse sayfa yüklenirken konsol açıksa javascript dosyalarını dahil etmiyor. bu arada tüm javascript dosyaları e6 standartlarında modül sistemi ile tek dosyadan çalışmaya dahil edilmekte. daha sonra kişi konsolu kapattığında sayfayı yenilemesine gerek kalmadan javascript dahil ediliyor ve sayfa çalışmaya başlıyor. buraya kadar çok güzel, ama tekrar konsol açıldığında, dahil edilenleri kaldırmama rağmen dosyalar önbellekte kalmaya devam ediyor.
neler denedim?
- konsol açıldığında sayfayı yenilemeden url'e q=f adında bir parametre ekledim, sunucu bu parametreden yapılan isteğe dosyaları yanıtlıyor ama boş olarak, daha sonra consol kapandığında parametre gidiyor tekrar dahil edilirken dolu halde yanıtlıyor
- cache apisini kullandım, dosya adreslerini ve adlarını önbelleğe alarak ekleyip sildim, olmadı.
- script tagını iki durumda da silip yeniden farklı id'lerde oluşturup, olaya yukarıdaki iki farklı unsuru da dahil ettim.
normalde bu üç yöntemde css için gerçerli sonuca ulaşırken, javascriptte aynı sonuca ulaşmıyor. çünkü denetim panelinde kaynak dosya kısmına düşen javascript dosyalarının adları aynı kalıyor. eğer ben sonuna index.js?v=1 gibi bir bildirimde bulunsam, bu sefer hem boş olan hem boş olmayan orada v=1 ve v=0 şeklinde gözükecek. bu yüzden ismin aynı kalması önemli. dosya adını değiştirmeden, mevcut dosyanın güncelliğini nasıl sağlarım? sayfayı yenilemiyoruz bu arada, o zaman bir anlamı kalmıyor bu kadar uğraşın.