957 gün önce React Helmet ile oluşturulmuş meta etiketleri
sorusunu cevapladı.
@devepdogukan
next.js'e geçmeye çalıştım ama bir türlü harici api'a bağlanamadım, izin verilmiyor gibi idi.
Şöyle bir şey yaptım
//Context/AuthContext.tsx
"use client";
import React, { createContext, useContext, useState, useEffect } from "react";
const AuthContext = createContext<any>(null);
export const AuthContextProvider = ({ children }: { children: any }) => {
const [loggedIn, setLoggedIn] = useState(false);
function getLoggedIn() {
fetch(`${process.env.NEXT_PUBLIC_API_URL}/api/auth/signedIn`, {
credentials: "include",
})
.then((response) => response.json())
.then((json) => setLoggedIn(json))
.catch((err) => setLoggedIn(false));
}
useEffect(() => {
getLoggedIn();
}, []);
const value = { getLoggedIn: getLoggedIn, loggedIn: loggedIn };
return <AuthContext.Provider value={value}>{children}</AuthContext.Provider>;
};
export const useAuthContext = () => useContext(AuthContext);
Tabii ki gerekli yerlerde Provider'ı tanımladım ve başladım veri çekmeye, ilk navbara koymak istedim, evet bir istek göndermiş ve veri gelmiş.
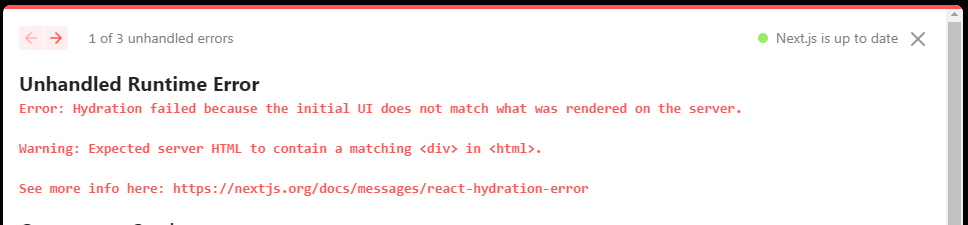
Gelen veriyi kullanmak istediğimde ise şöyle bir hata ile karşılaştım;

Bunu nasıl çözmem gerekiyor en ufak bir fikrim, chatpgt'e de sordum ama geçerli bir yanıt alamadım.
1937 gün önce İİS Local Hostunu Node JS İçin Kullanmak
sorusunu cevapladı.
localhost yazıp yanına port un sayısını yaz
örnek : localhost:3000
2048 gün önce Uzantılı Resim Ekleme
sorusunu cevapladı.
Tayfun Abi Ücretsiz Şekilde Host
Sağlayan Site Olan Glith De Yapıyorum
Sitemi js ile dosyayı tanımladım ama
bir bakabilirmisin siteye mantığı
görmek için?