1511 gün önce Tinder giriş güvenliği hk
sorusunu cevapladı.
https://www.jquerypost.com/demo/touch-friendly-image-puzzle-captcha-jquery-plugin-slidercaptcha-833
İhtiyacı olanlar için bırakıyorum
1511 gün önce Gmail Hakkında
sorusunu cevapladı.
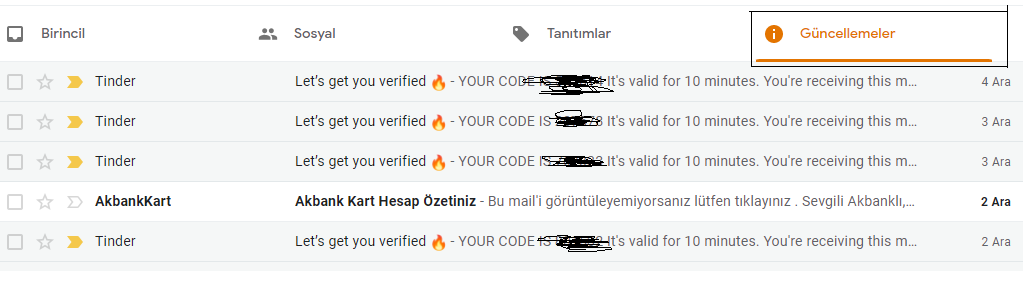
Phpmailler ile mail gönderince direkt olarak birincil alana düşüyor ama ben kendi sistemim de şifre güncelleme mailini güncelleme alanına
Toplu mailleri tanıtım alanına düşürmek istiyorum bunu ayarlamanın bir yolu varmıdır
Misal Olarak tinder da bu özellik var görsel :

1511 gün önce Tinder giriş güvenliği hk
sorusunu cevapladı.
captcha olayını biliyorum genel de hep google captcha çıkıyor bu tinder daki veyahut binance deki captcha için ayrı bir paket varmıdır
binance örnek :

1511 gün önce css'te yapılan değişikler görünmüyor
sorusunu cevapladı.
<link rel="stylesheet" type="text/css" href="css/app.css?v=<?php echo uniqid(); ?>">
Ben bu şekil de kullanıyorum sorun yaşamıyorum
1516 gün önce Site için neler gerekiyor?
sorusunu cevapladı.
İlk etap da php ile devam edebilirsin
tayfun hocanın birden fazla videosu var
1523 gün önce Amp form hk
sorusunu cevapladı.
evet sorunu deneye deneye projeyi boza boza anladım Post ettiğim sayfa da json çıktısı verdirmem gerekiyormuş
<div submit-success>
<template type="amp-mustache">
Submission successful! Thanks {{name}} for contacting.
</template>
</div>
<div submit-error>
<template type="amp-mustache">
Submission failed!
</template>
</div>
<?php
$name=$_POST['name'];
$aa = array('name' => $name);
echo json_encode($aa);
1523 gün önce input resim yükleme
sorusunu cevapladı.
<script src="https://code.jquery.com/jquery-3.1.1.min.js" ></script>
<form method="POST" id="f_ekle" class="wpcf7-form" enctype="multipart/form-data">
<div class="col-sm-12">
<p class=" your-name">
<input type="file" name="resim" id="imgInp" /><br>
<i id="check" style="color:green;font-size: 100px;display: block;position: absolute;display: none;" class="fa fa-check"></i>
<img style="border:1px dotted green;width: 200px; height: auto;" id="temp" src="site.jpg" alt="Fotoğraf seç" />
</p>
<div id="text"></div>
</div>
<div class="col-sm-12">
<p class="contact-form-elements">
<button style="text-transform: none;" type="submit" class=" btn btn-primary ">Ekle</button>
</p>
</div>
<div class="wpcf7-response-output wpcf7-display-none"></div>
</form><!-- /.wpcf7-form -->
<script type="text/javascript" src="upload.js" ></script>
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function(e) {
jQuery('#temp').attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
};
jQuery("#imgInp").on("change",function() {
readURL(this);//fonksiyonu çalıştır.
jQuery("#check").css("display","none");
jQuery("#text").css("display","none");
});
jQuery("#f_ekle").on("submit", function(e){
jQuery("#text").css("display","block");
e.preventDefault();
jQuery.ajax({
url : "upload.php",
type : "POST",
data : new FormData(this),
contentType : false,
processData : false,
success: function(cevap){
if (jQuery.trim(cevap) == "ok") {
jQuery("#text").html('<div class="alert alert-info alert-dismissable">Ekledi</div>');
jQuery("#check").css("display","block");
}else if(jQuery.trim(cevap) == "format"){
jQuery("#text").html('<div class="alert alert-info alert-dismissable">Format Hata!</div>');
}else if(jQuery.trim(cevap) == "bos"){
jQuery("#text").html('<div class="alert alert-info alert-dismissable">Resim Seç!</div>');
}
}
});
});
<?php
extract($_POST);
function seo($s) {
$tr = array('ş','Ş','ı','I','İ','ğ','Ğ','ü','Ü','ö','Ö','Ç','ç','(',')','/',' ',',','?');
$eng = array('s','s','i','i','i','g','g','u','u','o','o','c','c','','','-','-','','');
$s = str_replace($tr,$eng,$s);
$s = strtolower($s);
$s = preg_replace('/&amp;amp;amp;amp;amp;amp;amp;amp;.+?;/', '', $s);
$s = preg_replace('/\s+/', '-', $s);
$s = preg_replace('|-+|', '-', $s);
$s = preg_replace('/#/', '', $s);
$s = str_replace('.', '', $s);
$s = trim($s, '-');
return $s;
};
$whitelist = array('jpg', 'jpeg', 'png', 'gif');//geçerli formatlar
$name = null;
$error = 'Resim seçilmedi.';
$resimyol = 'upload/';//kaydedilecek dosya konumu buradan belirlenir.
if (isset($_FILES)) {
if (isset($_FILES['resim']) ) {
$tmp_name = $_FILES['resim']['tmp_name'];
$name = basename($_FILES['resim']['name']);
$error = $_FILES['resim']['error'];
if ($error === UPLOAD_ERR_OK) {
$extension = pathinfo($name, PATHINFO_EXTENSION);
if (!in_array($extension, $whitelist)) {
echo 'format';//format desteklemiyor uyarısı
} else {
$name1 = explode('.', $_FILES['resim']['name'],2);//dosyayı iki farklı veri olarak ele alıyoruz
$name2 = seo($name1[0]);//noktadan önceki veri dosya ismini türkçe karakterden arındırıyoruz.
$name3 = $name1[1];//noktadan sonraki dosya formatını alıyoruz.
$name4 = $name2.'.'.$name3;
$date=date("Ymd_hms"); //tarih ve saat benzersiz bir tanım.
$benzersizad=$date.$name4;//tarih ve dosyamızın adını birleştiriyoruz.
if(move_uploaded_file($tmp_name, "$resimyol/$benzersizad")){//bir if sorgusuyla birlikte dosyamızı belitttiğimiz alana yüklüyoruz.
echo 'ok';//yüklendi
}else {
echo 'no';
}
}
}
}else{
echo 'bos';
}
}
?>
1524 gün önce Php Küsürat Silmek
sorusunu cevapladı.
ek olarak
<?=round($sonuc,1);?>
çıktı = 3.8
1526 gün önce input resim yükleme
sorusunu cevapladı.
https://www.youtube.com/watch?v=IQjmjOYPIuo
buyur tayfun hoca hazırlamıştı
1529 gün önce php ile matematik işlemi
sorusunu cevapladı.
artı birşeye gerek yok
<?= 100-(100*12/100) ?>
sonucu vermesi gerek dinamik istersen de
<?php
$anasayi = $cek['anasayi'];
$carpim = $cek['carpim'];
$bolum = $cek['bolum'];
$sonuc = $anasayi-($anasayi*$carpim/$bolum)
?>
<?=$sonuc?>