aslında bakarsan css ile bir çözüm var
<div class="multiline">
lorem ipsum
lorem ipsum sit amet
</div>
.multiline {
white-space: pre-wrap;
}
Bunun için bir react kütüphanesi bulunuyor buradan ulaşabilirsin.
şu şekilde html taglarından kurtulup sadece textleri alabilirsin
soup = BeautifulSoup(html)
text = soup.get_text()
Farklı yöntemler bulunuyor tabi ki ama kesinlikle bu kütüphaneyi öneriyorum.
Kullanımı basitçe şu şekilde,
from mutagen.mp3 import MP3
audio = MP3("example.mp3")
print(audio.info.length)
Pythonda da aynı şekilde import ifadesi bulunuyor
# Eğer aynı path üzerindeki bir dosyayı import edeceksen
import myfile
# farklı bir klasör içindeb bir dosyayı import etmek istiyorsan
import dirname.myfile
# ayrıca import ettiğin dosyayı farklı bir isimle kullanmak istersen
# bu şekilde bu dosyanın içindeki foksiyonlara, sınıflara vs. mf değişkeni üzerinde ulaşabililirsin
import dirname.dirname_2.mayfile as mf
# ekstra olarak eğer bir dosya içerisindeki spesifik bir fonksiyona veya sınıfa ulaşmak istiyorsan
from myfile import myfunc
Eğer node kullanıyorsan zaten README içinde belirtmiş npm veya yarn komutuyla projene dahil edeceksin sonrası zaten yazıyor nasıl import edeceğin vesaire.
Eğer vanilya javascript kullanıyorsan orada cdn ile de kullanabileceğini belirtmiş ekstra bir import işlemi gereksinimi yok .
Ayrıca sayfanın en başında örneklere ulaşabileceğin bir bağlantıda vermiş onada buradan ulaşabilirsin.
Aslında bakarsan sana verilen README dosyası zaten sana kütüphaneyi nasıl kullanıcağını örneklerle ve adım adım açıkça belirtmiş.
öncelikle bu linke giderek kendi sistemine ve python sürümüne uygun olan dosyayı manuel olarak indirmen gerekiyor.
Sonrasında dosyayı indirdiğin klasoru terminalde aç ve ardından bu komutu çalıştır.
pip install indirdigin-dosyanın-adı
örnek vermek gerekirse
pip install PyAudio‑0.2.11‑cp39‑cp39‑win_amd64.whl
umarım yardımcı olacaktır
evet tabiki uygulayabilirsin, örnek vermek gerekirse:
<div class="dropdown menu "></div>
istediğin kadar class ı bir elemente atayabilirsin.
kodu kesinlikle optimize edebilirsin ama konsept olarak bu kod işine yarayacaktır
<button id="show"> show </button>
<div id="container"></div>
const btn = document.getElementById("show");
const container = document.getElementById("container");
let isHide = true;
let isOver = false;
var startAutoHideContainer = () => {
isHide = false;
let counter = 0;
var interval = setInterval(() => {
if (!isOver) {
counter++;
} else {
counter = 0;
}
if (counter == 2) {
container.style.display = "none";
clearInterval(interval);
isHide = true;
}
}, 1000);
}
btn.addEventListener("click", () => {
if (isHide) {
isHide = true;
container.style.display = "block";
startAutoHideContainer()
}
})
container.addEventListener("mouseover", () => isOver = true);
container.addEventListener("mouseout", () => isOver = false);
edit: kodları paylaşırken herhangi bir css kodu paylaşmadım pek tabi mouseover ve mouseout eventlerinin çalışabilmesi için container'ın yükseklik ve genişliğe ihtiyacı olacaktır.
Biraz hızlı yazdım belki kod biraz daha optimize edilebilir ama işine yarayacaktır diye düşünüyorum.
const my_array = [
[
"Name",
"Address",
"Gender",
"Designation",
"Age"
],
["lorem1", "lorem2", "lorem3", "lorem4", 11],
["lorem1", "lorem2", "lorem3", "lorem4", 34],
["lorem1", "lorem2", "lorem3", "lorem4", 6],
["lorem1", "lorem2", "lorem3", "lorem4", 12],
["lorem1", "lorem2", "lorem3", "lorem4", 15],
["lorem1", "lorem2", "lorem3", "lorem4", 17],
]
const array_to_object = (array) => {
const data_schema = array[0];
const datas = array.slice(1, array.length);
let result = []
datas.forEach(a => {
let new_object = {};
for (const [i, v] of a.entries()) {
new_object[data_schema[i]] = v;
}
result.push(new_object)
})
return result
}
console.log(array_to_object(my_array))
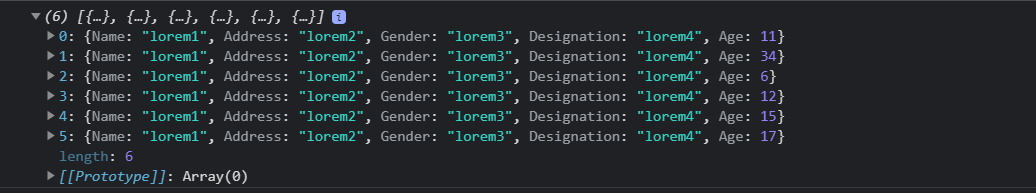
dönen sonuç ise şu şekilde