CDN ile yapmak yerine dosyaları indirip, indirilen dosyalar üzerinde düzenleme yapmak daha basit olur.
Burada açıklamışlar.
https://getbootstrap.com/docs/5.0/customize/sass/
js kodlarına biraz değişiklik lazım sayfa yenilendiğinde yapılan değişiklikler sıfırlanıcaktır.
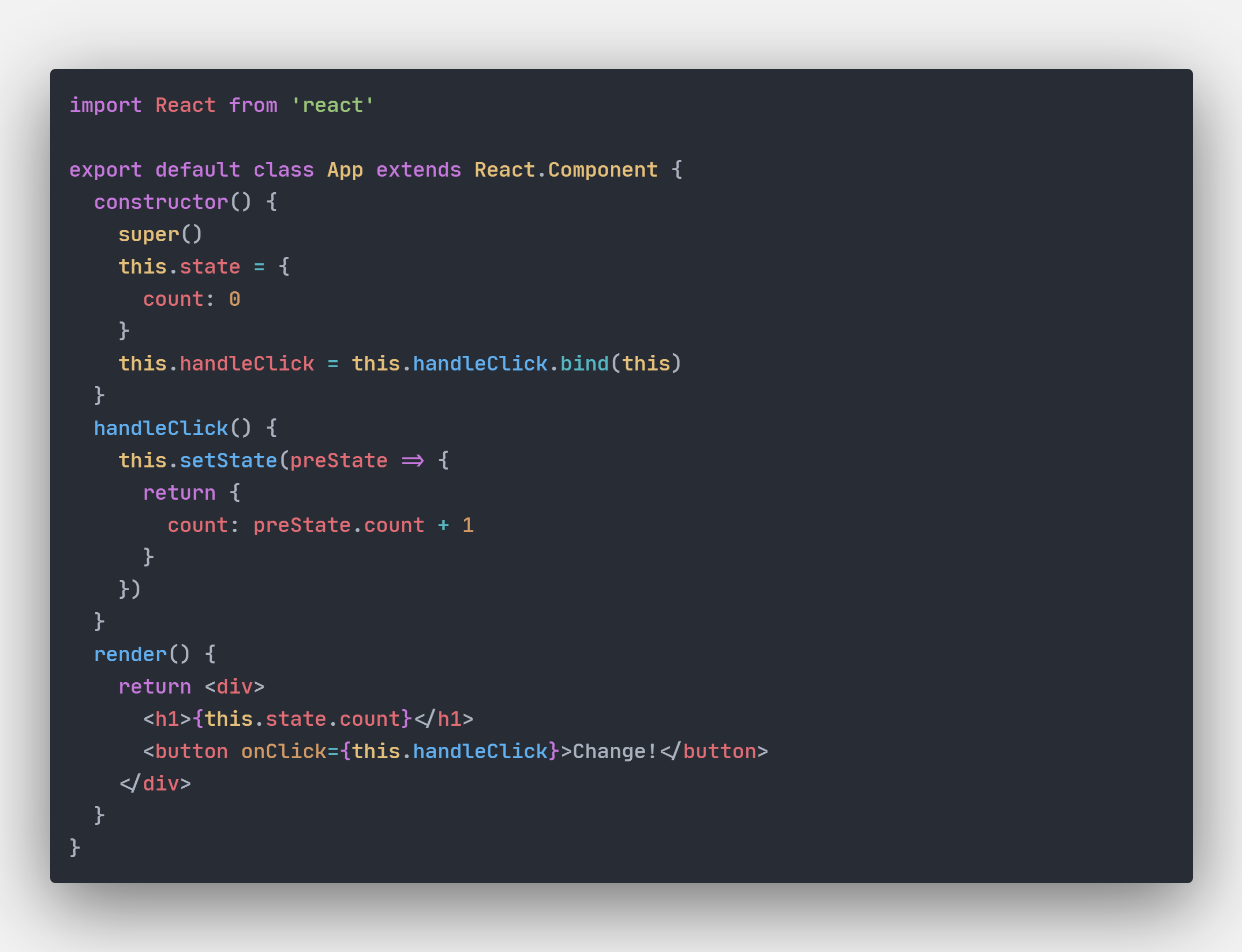
buraya küçük bir örnek bırakıyorum https://codepen.io/NovaProjects/pen/KKNxpqK
Kodlarını gösterirsen yardımcı olabilirim.
https://eticaret.garanti.com.tr/garanti-sanal-pos-basvurusu-degerlendirme-kriterleri.aspx
Bu bir fikir verebilir diye umuyorum.
Muhtemelen daha iyi bir yapım yolu vardır. Pek bir javascript ve jQuery bilgim yok.
<input type="text" name="deneme" onkeyup="deneme()" id="tirnak">
<script>
const text = document.getElementById('tirnak');
function deneme () {
if (text.value.indexOf(`'`) === -1) {
alert('tırnak yok');
}
else {
alert('tırnak var');
}
}
</script>
Eksiklikler mevcut, burayı daha çok çözemediğimiz sorunları çözmemize yardımcı olabilecek kişilerle diyaloga girmek için kullanıyoruz
Bu bir Gif diye biliyorum. Aynı şey netflix içindede var. Yani sayfa yüklenirken gif'i gösteriyorlar
Bu daha basit bir anlatım oldu sanırım.
Html yapım bu şekilde ise ekranda alert oluşmuyor.
<!-- index.html -->
<div id="yazbuna"></div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="main.js"></script>
<script>
$('.click-me').on('click', function() {
alert();
})
</script>
// main.js
$('#yazbuna').prepend('<button class="click-me">Tıkla Beni</button>');
Ama böyle bir yapıya sahip ise ekranda alert oluşabiliyor.
<!-- index.html -->
<div id="yazbuna"></div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="main.js"></script>
// main.js
$('#yazbuna').prepend(`
<button class="click-me">Tıkla Beni</button>
<script>
$('.click-me').on('click', function() {
alert();
});
</script>
`);
yemek.html sayfan'da çerez oluşuyor mu diye kontrol ettin mi?
Sayfanın sol üsttünde bulunan kilit iconundan çerezlerini kontrol edebilirsin.