Merhaba! Emlak sitesi için kredi hesaplama özelliği eklemek gerçekten kullanışlı bir fikir. Kredi tutarı, vade ve faiz oranı gibi bilgilerle bir kredi hesaplama aracı kurmak, kullanıcılar için oldukça faydalı olacaktır. Fakat dediğiniz gibi, farklı bankaların farklı faiz oranları sunması ve bu oranların zaman içinde değişebilmesi, hesaplamaları biraz karmaşıklaştırabilir.
Bankaların güncel faiz oranlarını otomatik olarak çeken bir sistem kurmak mümkün olabilir ancak bu, bankaların API'larına erişim gerektirebilir ve bu da her zaman mümkün olmayabilir. Alternatif olarak, ortalama bir faiz oranı kullanarak temel bir hesaplama yapabilir ve kullanıcıları sonuçların sadece bir tahmin olduğunu ve kesin bilgiler için doğrudan bankalarla iletişime geçmeleri gerektiği konusunda uyarabilirsiniz.
Bir diğer seçenek olarak, kredi hesaplama sitelerine link vermek de düşünülebilir. Ancak, başka bir siteye link vermek genellikle izin gerektirmez; çünkü internetin temel bir parçasıdır ve genelde bilgi paylaşımı amaçlı yapılır. Ancak, sitenizin kullanıcı deneyimini iyileştirmek için bu tür bir yönlendirmeyi yapmadan önce, ilgili sitenin sahibiyle iletişime geçip izin almak en iyisi olabilir. Bu, herhangi bir yanlış anlaşılmayı önler ve iyi niyetinizi gösterir.
Ayrıca, sitenize bir kredi hesaplama aracı entegre etmek için çeşitli hazır çözümler ve eklentiler de bulunabilir. WordPress gibi popüler bir platform kullanıyorsanız, bu tür işlevselliği sağlayabilecek eklentiler mevcut olabilir. Bu eklentiler genellikle kullanıcıların site içinde kalmasını sağlar ve dış sitelere yönlendirme ihtiyacını azaltır.
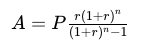
Son olarak, eğer yazılım geliştirmede bir miktar deneyiminiz varsa veya bir geliştiriciyle çalışıyorsanız, kendi kredi hesaplama aracınızı oluşturabilirsiniz. Bu, kullanıcıların sitenizde daha fazla zaman geçirmesini sağlar ve sitenizin genel kullanıcı deneyimini artırabilir. Bu tür bir araç için basit bir formül kullanabilirsiniz:

Burada:
- (A) aylık ödeme tutarını,
- (P) kredi tutarını (ana para),
- (r) aylık faiz oranını (yıllık faiz oranı / 12),
- (n) toplam ödeme sayısını (ay cinsinden vade) temsil eder.
Bu formülü kullanarak, bir web sayfasında çalışacak basit bir JavaScript hesaplayıcı oluşturabilirsiniz. Bu, kullanıcıların farklı senaryoları hızlı bir şekilde hesaplamasına olanak tanır.
Merhaba!
JavaScript ile Resim Döndürme:
Kullanıcılar resmi yüklediğinde, JavaScript kullanarak resmin oryantasyonunu kontrol edebilir ve gerektiğinde döndürebilirsiniz. Exif.js gibi kütüphaneler, resim dosyalarının içindeki EXIF verilerini okuyarak resmin doğru oryantasyonunu bulmanıza yardımcı olabilir.Örnek kullanım (Exif.js kütüphanesi kullanarak):
<script src="https://cdn.jsdelivr.net/npm/exif-js"></script> <input type="file" id="fileInput" accept="image/*" onchange="handleFileSelect(event)"> <img id="previewImage" alt="Preview"> <script> function handleFileSelect(event) { const file = event.target.files[0]; if (file) { const reader = new FileReader(); reader.onload = function (e) { const img = new Image(); img.src = e.target.result; img.onload = function () { const orientation = EXIF.getTag(this, "Orientation"); const rotatedImage = rotateImage(img, orientation); document.getElementById("previewImage").src = rotatedImage.src; }; }; reader.readAsDataURL(file); } } function rotateImage(img, orientation) { const canvas = document.createElement("canvas"); const ctx = canvas.getContext("2d"); if (orientation > 4) { canvas.width = img.height; canvas.height = img.width; } else { canvas.width = img.width; canvas.height = img.height; } switch (orientation) { case 2: ctx.transform(-1, 0, 0, 1, img.width, 0); break; case 3: ctx.transform(-1, 0, 0, -1, img.width, img.height); break; case 4: ctx.transform(1, 0, 0, -1, 0, img.height); break; case 5: ctx.transform(0, 1, 1, 0, 0, 0); break; case 6: ctx.transform(0, 1, -1, 0, img.height, 0); break; case 7: ctx.transform(0, -1, -1, 0, img.height, img.width); break; case 8: ctx.transform(0, -1, 1, 0, 0, img.width); break; default: ctx.transform(1, 0, 0, 1, 0, 0); break; } ctx.drawImage(img, 0, 0); const rotatedImage = new Image(); rotatedImage.src = canvas.toDataURL("image/jpeg"); return rotatedImage; } </script>PHP ile Güncelleme:
Ardından, döndürülen resmi sunucuya yüklediğinizde, PHP veya başka bir sunucu tarafı dili kullanarak resmi güncelleyebilir ve veritabanındaki ismini değiştirebilirsiniz.Örnek PHP kodu (sadece fikir vermesi açısından):
$uploadedImagePath = 'path/to/uploaded/image.jpg'; $rotatedImagePath = 'path/to/uploaded/rotated_image.jpg'; $img = imagecreatefromjpeg($uploadedImagePath); $rotatedImg = imagerotate($img, 90, 0); // 90 derece saat yönüne döndürme imagejpeg($rotatedImg, $rotatedImagePath); imagedestroy($img); imagedestroy($rotatedImg); // Veritabanında ismi güncelle // Örneğin: UPDATE images SET filename = 'rotated_image.jpg' WHERE filename = 'image.jpg';
Merhaba!
Dosyayı yükledikten sonra resmi küçülten ve ardından kaydeden bir örnek ekledim.
Bu örneği, resmi JPEG formatında kaydederek sıkıştıran ve ardından veritabanına kaydeden bir işlem içerir.
<?php
include '../../include/db.php';
$zaman = time();
if ($_FILES["resim"]) {
// ... Diğer işlemler ...
$yol = "../../uploads/";
$yuklemeYeri = $yol . $zaman . $_FILES["resim"]["name"];
$yuklenendosyaadi = $zaman . $_FILES["resim"]["name"];
if (file_exists($yuklemeYeri)) {
echo "Dosya daha önceden yüklenmiş";
} else {
if ($_FILES["resim"]["size"] > 640000000) {
echo "Dosya boyutu sınırı";
} else {
$dosyaUzantisi = pathinfo($_FILES["resim"]["name"], PATHINFO_EXTENSION);
if (!in_array($dosyaUzantisi, array("jpg", "jpeg", "png", "pdf", "tif", "tiff"))) {
echo "Sadece jpg, jpeg, png uzantılı dosyalar yüklenebilir.";
} else {
// Resmi küçültme işlemi
$kucukResim = imagecreatefromstring(file_get_contents($_FILES["resim"]["tmp_name"]));
$genislik = imagesx($kucukResim);
$yukseklik = imagesy($kucukResim);
$oran = 0.5; // Örnek olarak %50 küçültme
$yeniGenislik = $genislik * $oran;
$yeniYukseklik = $yukseklik * $oran;
$kucukResimYeni = imagecreatetruecolor($yeniGenislik, $yeniYukseklik);
imagecopyresampled($kucukResimYeni, $kucukResim, 0, 0, 0, 0, $yeniGenislik, $yeniYukseklik, $genislik, $yukseklik);
// Resmi JPEG olarak kaydetme
imagejpeg($kucukResimYeni, $yuklemeYeri);
$sonuc = true; // Burada $sonuc'u kontrol etmek yerine doğrudan devam ediyoruz.
// Diğer işlemler devam eder...
// Veritabanına kaydetme işlemi
$account_id = @$_SESSION['account_id'];
$kaydet = mysqli_query($con, "UPDATE geciskartlari SET resim = '$yuklenendosyaadi' WHERE submission_id = '$kart_id'");
echo $kaydet ? "Dosya başarıyla yüklendi" : "Hata oluştu";
}
}
}
}
header('location: ' . $_SERVER['HTTP_REFERER']);
?>
- index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Menü Örneği</title>
</head>
<body>
<!-- Sol Menü -->
<div id="solMenu">
<ul>
<li><a href="#" onclick="loadContent('sol_menu.html')">Kategori 1</a></li>
<li><a href="#" onclick="loadContent('sag_icerik.html')">Kategori 2</a></li>
<!-- Diğer kategorileri buraya ekleyebilirsiniz -->
</ul>
</div>
<!-- Sağ İçerik Alanı -->
<div id="sagIcerik">
<!-- İlk açılışta görüntülenecek içerik -->
<iframe src="sol_menu.html" width="100%" height="500px" frameborder="0"></iframe>
</div>
<script>
function loadContent(htmlDosya) {
// Sağ içerik alanına iframe üzerinden HTML dosyasını yükle
document.getElementById("sagIcerik").innerHTML = `<iframe src="${htmlDosya}" width="100%" height="500px" frameborder="0"></iframe>`;
}
</script>
</body>
</html>
Bu örnek, sol menüdeki her kategoriye tıklandığında loadContent fonksiyonunu çağırarak sağ içerik alanındaki iframe'e ilgili HTML dosyasını yükler. Uygulamayı daha da genişletmek için kategori sayısını artırabilir ve dosya adlarını güncelleyebilirsiniz.
Bu tür bir sorunla karşılaştığınızda birkaç farklı nedene bakmanız gerekebilir. İşte sorununuzu çözmek için kontrol etmeniz gereken bazı olası nedenler:
CORS (Cross-Origin Resource Sharing) Ayarları:
- POST isteği yaparken tarayıcılar genellikle aynı kök etki alanına (origin) sahip olmalıdır. Farklı alt alanlara (subdomain) yapılan POST istekleri için CORS ayarlarını kontrol edin.
server.mydomain.com'daki ExpressJS sunucusunda CORS başlıklarını düzenleyin. ExpressJS uygulamanızdacorsmiddleware kullanarak bu başlıkları ayarlayabilirsiniz.
Firewall veya Güvenlik Duvarı Ayarları:
- Sunucunuzdaki güvenlik duvarı, POST isteklerini engelliyor olabilir. Hosting sağlayıcınızın cPanel arayüzünden güvenlik duvarı ayarlarını kontrol edin.
Network Sorunları:
- Sunucunuzun network ayarlarını kontrol edin. Özellikle router ayarları ve DNS konfigürasyonlarını gözden geçirin.
HTTP ve HTTPS Sorunları:
- Farklı protokollerle (HTTP ve HTTPS) çalışan sunucular arasında da CORS sorunları yaşanabilir. İsteklerinizi aynı protokolle yapmaya çalışın. Örneğin, her iki sunucunuzu da HTTPS üzerinden çalıştırmayı deneyin.
Timeout Ayarları:
- İstek zaman aşımına (timeout) neden olabilecek sunucu veya istemci tarafındaki timeout ayarlarını kontrol edin.
Header Problemleri:
- POST isteği sırasında gönderilen başlıkları ve veriyi kontrol edin. Yanlış başlık ayarları veya eksik bilgiler, sunucunuzun isteği doğru bir şekilde işleyememesine neden olabilir.
Günlükleri Kontrol Etme:
- Sunucunuzdaki günlükleri (logları) kontrol ederek, isteğin neden zaman aşımına uğradığını veya başarısız olduğunu anlamaya çalışın.
Yukarıdaki kontrollerden sonra sorun hala çözülmezse, daha fazla bilgi edinmek ve sorunu daha iyi tanımlamak için günlükleri (logları) incelemek yararlı olabilir.
Tabii ki, işte CORS sorununu çözmek için ExpressJS uygulamanızda kullanabileceğiniz basit bir CORS yapılandırması:
- Önce, Express uygulamanızın başında
corsmiddleware'ini kullanarak CORS ayarlarınızı yapılandırın.npm install corskomutu ile önce cors middleware'ini yüklemeniz gerekebilir.
const express = require('express');
const cors = require('cors');
const app = express();
// CORS middleware'i ekleyerek tüm kaynaklara erişime izin ver
app.use(cors());
// Diğer middleware ve route tanımlamaları buraya gelecek
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
Yukarıdaki kod, tüm kaynaklardan gelen isteklere izin vererek en geniş CORS konfigürasyonunu sağlar. Daha fazla kontrol istiyorsanız, CORS middleware'inin seçeneklerini belirleyebilirsiniz.
- CORS middleware'inin özelleştirilmiş seçeneklerini kullanarak sadece belirli kaynaklardan gelen isteklere izin verme örneği:
const express = require('express');
const cors = require('cors');
const app = express();
// Sadece belirli kaynaklardan gelen isteklere izin ver
const corsOptions = {
origin: ['http://mydomain.com', 'https://mydomain.com'],
methods: 'GET,HEAD,PUT,PATCH,POST,DELETE',
credentials: true,
optionsSuccessStatus: 204,
};
app.use(cors(corsOptions));
// Diğer middleware ve route tanımlamaları buraya gelecek
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
Bu örnekte, sadece belirli kökenlere (origin) izin veriliyor ve belirli HTTP metotları destekleniyor. credentials seçeneği, isteğin kimlik doğrulama bilgilerini içerip içermediğini belirler.
Bu örneklerden birini ExpressJS uygulamanıza uyguladıktan sonra, CORS sorununun çözülüp çözülmediğini kontrol edebilirsiniz.
Merhaba,
Sorunuza uzun zaman olmuş ama çözülmemiş sorularda gördüğüm için yazmak istedim terkar.
Sorgunuzun performansını artırmak için aşağıdaki adımları düşünebilirsin:
Indexleme: İlgili sütunlarda uygun indexler kullanarak veritabanı sorgularınızın hızını artırabilirsiniz. Özellikle
form.durum,form.banka,form.site, veform.datesütunları üzerinde indexleme yapabilirsiniz. Ancak, hangi sütunların indexlenmesi gerektiği, veritabanınızın boyutu ve sorgularınıza bağlı olarak değişebilir.Örnek indexleme sorguları:
CREATE INDEX idx_durum ON form (durum); CREATE INDEX idx_banka ON form (banka); CREATE INDEX idx_site ON form (site); CREATE INDEX idx_date ON form (date);Veritabanı Optimizasyonu: Veritabanı tablolarınızı düzenli olarak optimize etmek, performansı artırabilir. Bu işlem, tablolardaki boş alanları temizler ve veritabanı dosyalarını düzenler.
OPTIMIZE TABLE form; OPTIMIZE TABLE kullanici; OPTIMIZE TABLE banka; OPTIMIZE TABLE web_site;Veritabanı Bağlantısı: Veritabanı bağlantınızı optimize edebilirsiniz. Bağlantıları sık sık açıp kapatmak yerine, bir bağlantı havuzu kullanmak daha verimli olabilir.
Tek Sorgu İle Veri Çekme: Gerekirse, birden çok sorgu yerine tek bir sorgu kullanarak veriyi çekebilirsiniz. Bu durumda, JOIN ifadelerini ve WHERE koşullarını birleştirerek daha efektif bir sorgu oluşturabilirsiniz.
Veritabanı Sunucusu Performans Ayarları: Veritabanı sunucunuzun performans ayarlarını gözden geçirin. Özellikle veritabanı önbelleği ve sorgu önbelleği gibi ayarlar, performansı artırabilir.
Bu öneriler, sorgularınızın performansını artırmaya yardımcı olabilir. Ancak, performans sorunları çoğu zaman sistem spesifik olduğu için, uygulama ve veritabanı yapınıza özgü optimizasyonları denemelisiniz.
Eğer sayfa yüklenirken beklenmeyen bir renk gözüküyorsa, aşağıdaki adımları takip ederek sorunu çözmeye çalışabilirsiniz:
- CSS Stillerini Kontrol Etme:
bg-blacksınıfını kullanıyorsanız, bu sınıfın gerçekten sayfanın arka plan rengini kontrol eden bir CSS kurallarını temsil ettiğinden emin olun.
/* Örnek CSS Kuralları */
body {
background-color: black; /* veya bg-black sınıfı burada tanımlanmış olmalı */
}
Tarayıcı Önbelleğini Temizleme:
- Tarayıcının önbelleğini temizleyerek sayfayı yenileyin veya tarayıcıyı gizli/incognito modunda açarak deneyin.
Global CSS Dosyalarını Kontrol Etme:
- Projenizde global CSS dosyaları varsa, bu dosyalarda beklenmeyen bir stil tanımı olup olmadığını kontrol edin.
Tailwind CSS Ayarlarını Kontrol Etme:
tailwind.config.jsdosyanızı kontrol edin ve istediğiniz arka plan renginin belirtildiğinden emin olun. Örneğin,colorsbölümünde siyah renk tanımlanmış olmalı:
// tailwind.config.js
module.exports = {
// ...
theme: {
extend: {
colors: {
black: '#000000',
},
},
},
// ...
};
Yukarıdaki adımları kontrol ettikten sonra sorun devam ediyorsa, daha fazla bilgi sağlamak veya kodunuzu gözden geçirmek için projenizin ilgili kısımlarını paylaşabilirsiniz. Bu durumda size daha spesifik bir yardım sağlamak daha mümkün olacaktır.
Örnek olarak bir şey paylaşırsan detaylı görüntüleyelim, Sadece tüm dosyalar damı NULL yazıyor bu tarz bir işlem varsa kullanmış olduğunuz cihaz üzerinde bir virüs işlemi sağlanmış olabilir.
Merhaba!
Node.js ve React, farklı ama birbirini tamamlayan JavaScript tabanlı teknolojilerdir. İşlevsellikleri ve kullanım alanları birbirinden oldukça farklıdır.
Node.js:
- Node.js, JavaScript'i sunucu tarafında çalıştırmak için kullanılan bir çalıştırma ortamıdır.
- Backend (sunucu tarafı) geliştirmek için kullanılır. Yani veritabanı işlemleri, kullanıcı kimlik doğrulama, dosya işlemleri gibi server-side görevleri gerçekleştirmek için uygundur.
- Node.js, asenkron yapıya odaklanarak yüksek performanslı ağ uygulamaları geliştirmeye olanak tanır.
React:
- React, kullanıcı arayüzü (UI) oluşturmak için kullanılan bir JavaScript kütüphanesidir.
- Frontend (istemci tarafı) geliştirmek için kullanılır. Kullanıcı arayüzü oluşturma, güncelleme ve yönetme konularında etkilidir.
- React, bileşen tabanlı bir yapıya sahiptir ve UI'nin modüler bir şekilde organize edilmesini sağlar.
Node.js ve React bir arada kullanılabilir:
- Node.js ile geliştirilmiş bir backend, React ile geliştirilmiş bir frontend ile birleştirilebilir. Bu durumda, Node.js sunucu tarafındaki işlemleri yönetirken, React kullanıcı arayüzünü oluşturur.
- Bu genellikle "MERN" (MongoDB, Express.js, React, Node.js) veya "MEAN" (MongoDB, Express.js, Angular, Node.js) gibi isimlendirmelerle bilinen teknoloji yığınlarında görülebilir.
Sonuç olarak, Node.js genellikle backend tarafında, React ise frontend tarafında kullanılır. Ancak bir web uygulaması geliştirirken, her iki teknolojiyi bir arada kullanarak tam yığınlı (full-stack) bir çözüm elde edebilirsiniz.
<?php
$patterns = [
'{url}' => '([0-9a-zA-Z]+)',
'{id}' => '([0-9]+)'
];
// Önce $url değişkenini tanımlayın veya güncelleyin
$url = "your_actual_url_here";
// Ardından yer tutucuları (placeholders) değiştirin
$url = $url ? str_replace(array_keys($patterns), array_values($patterns), $url) : "";
// Şimdi $url değişkeni, yer tutucuların uygun değerleriyle güncellenmiş olacak
echo $url;
?>